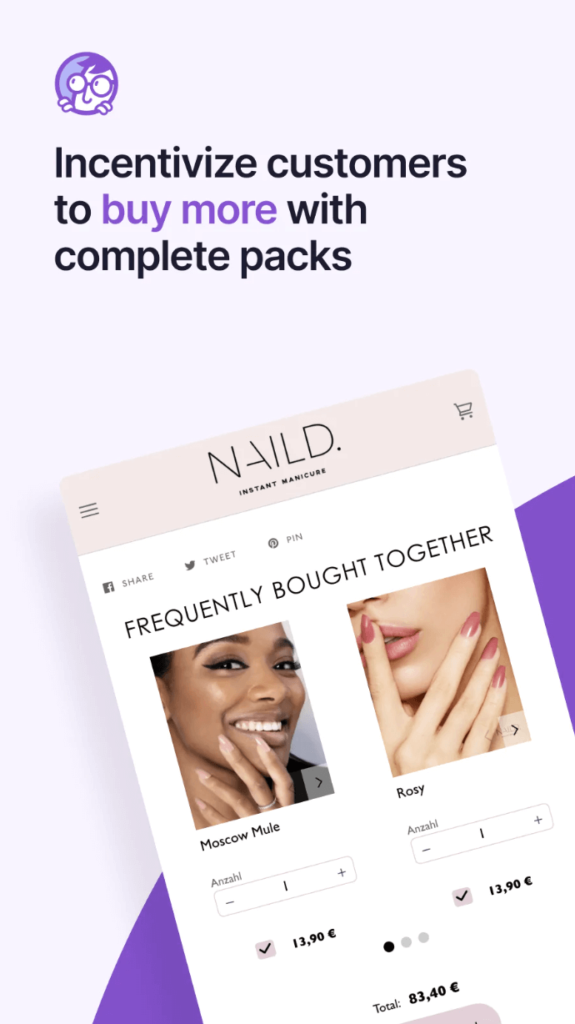
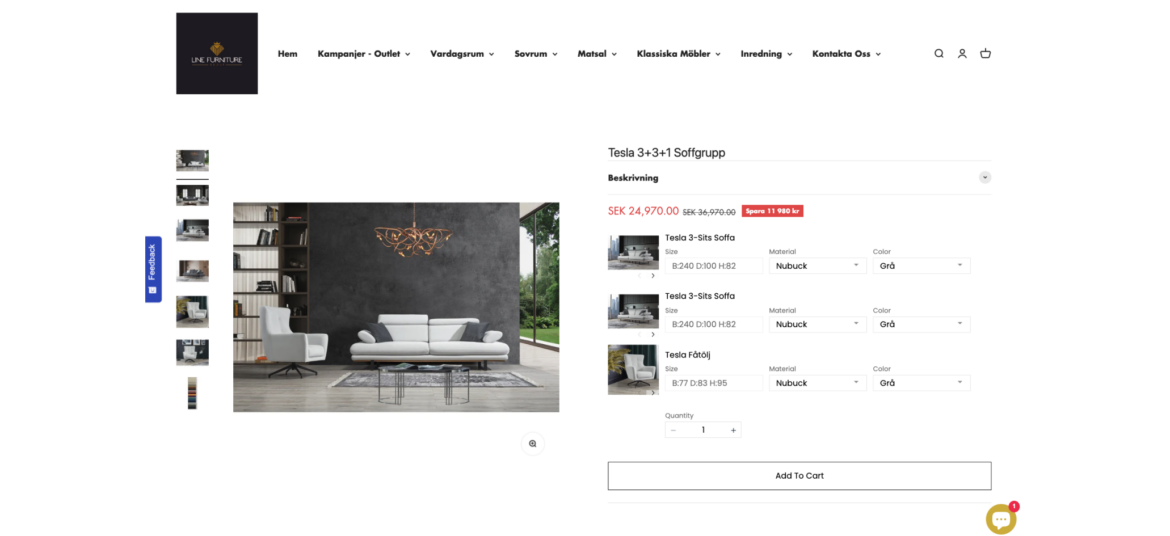
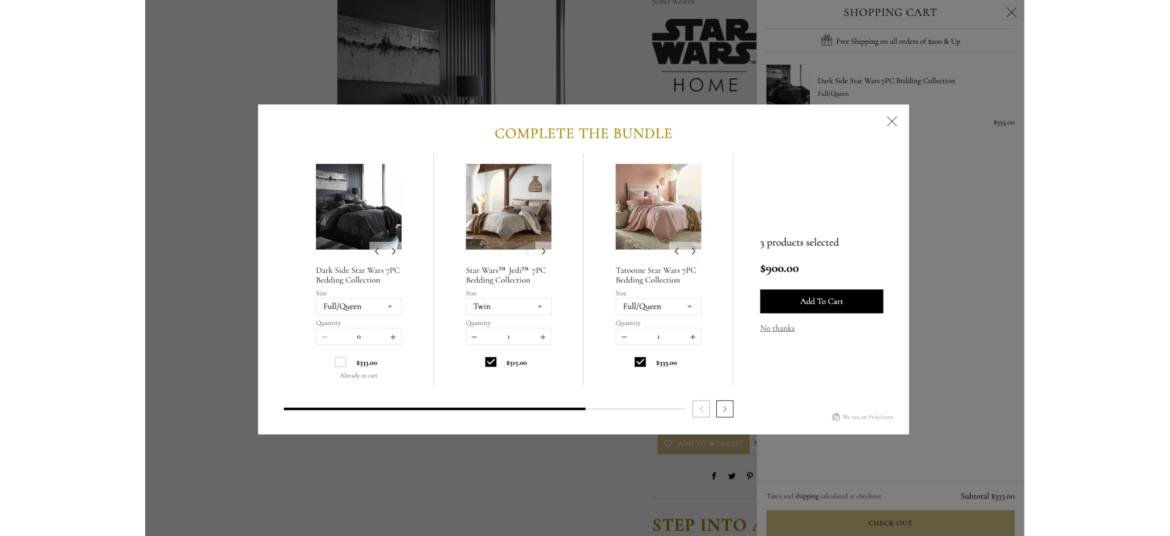
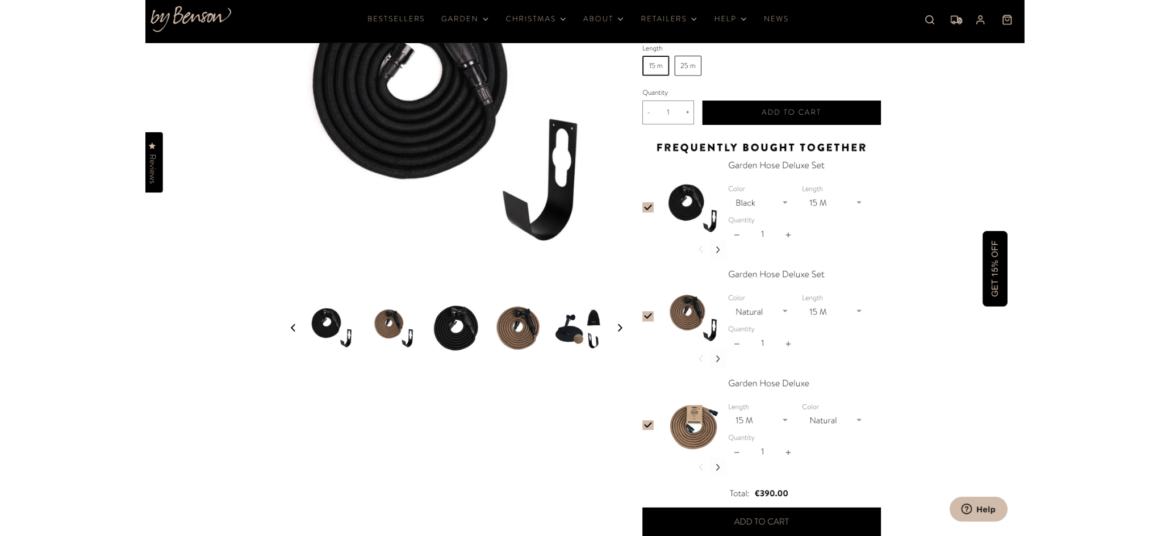
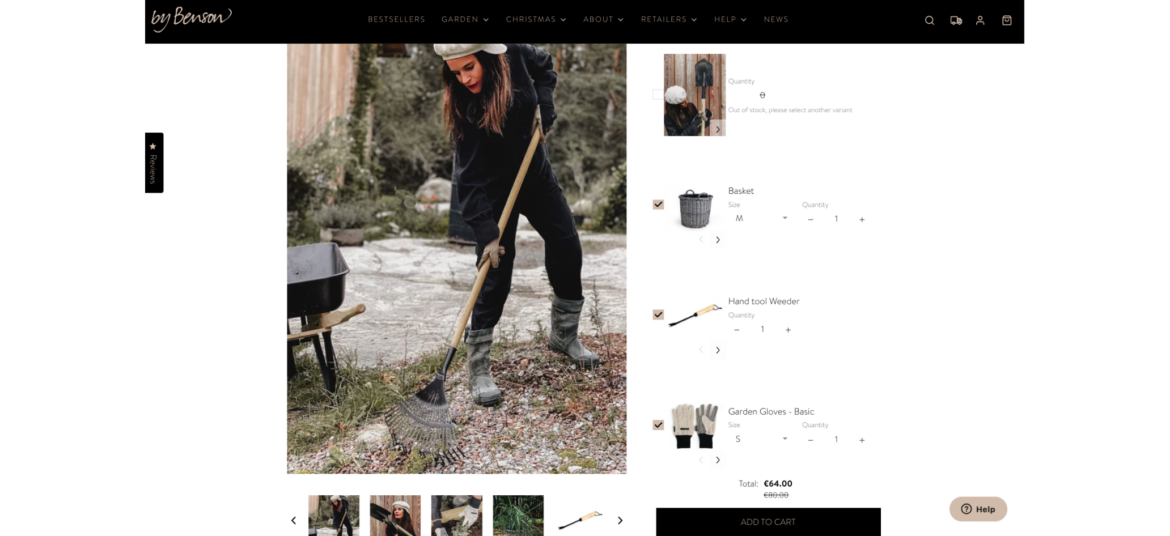
Frequently Bought Together
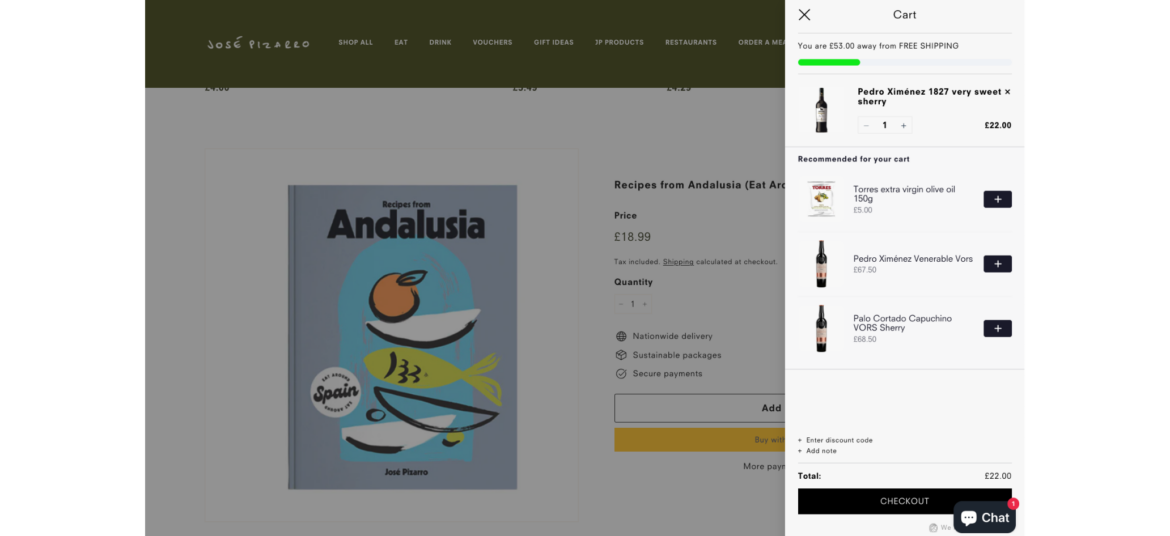
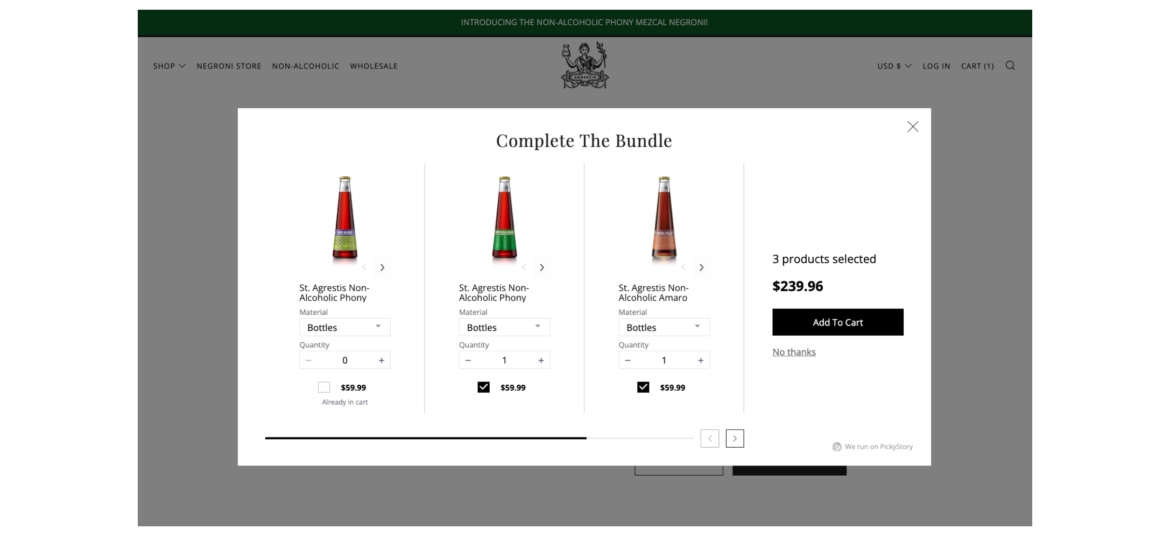
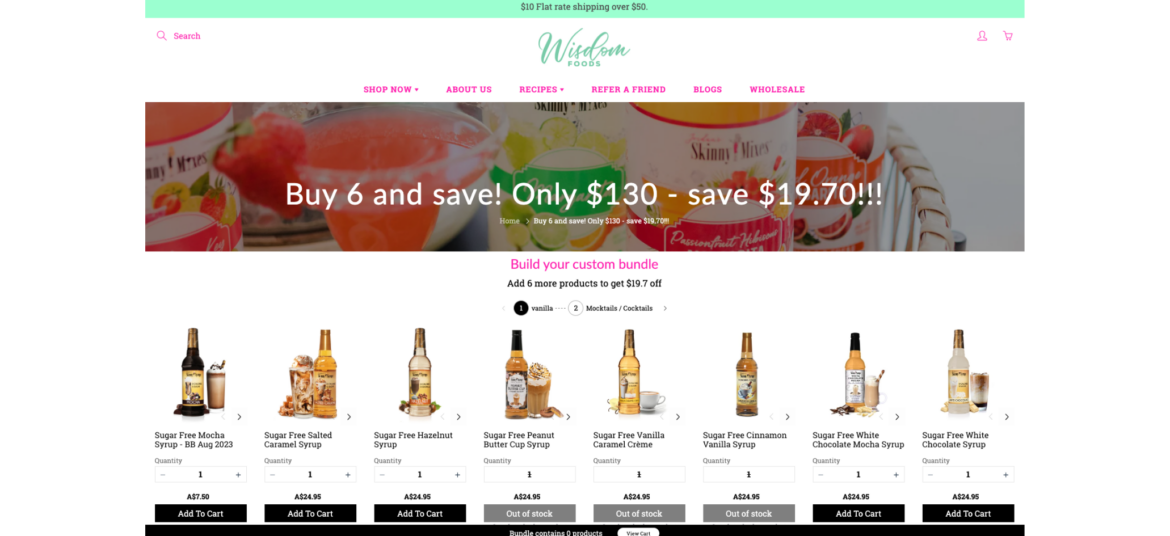
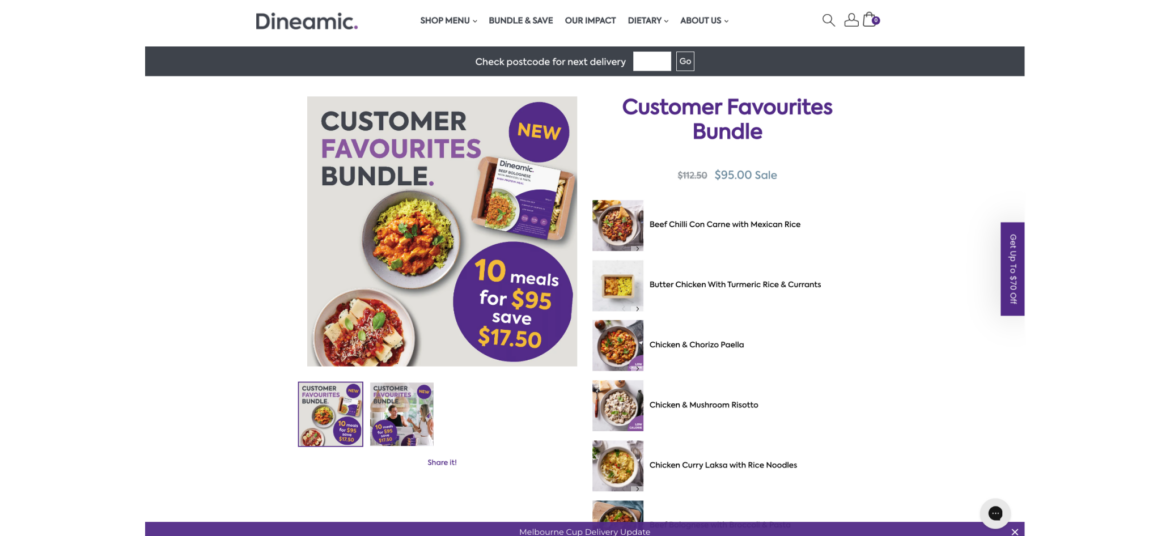
Present bundles of products that are frequently purchased together, simplifying the decision-making process for your customers
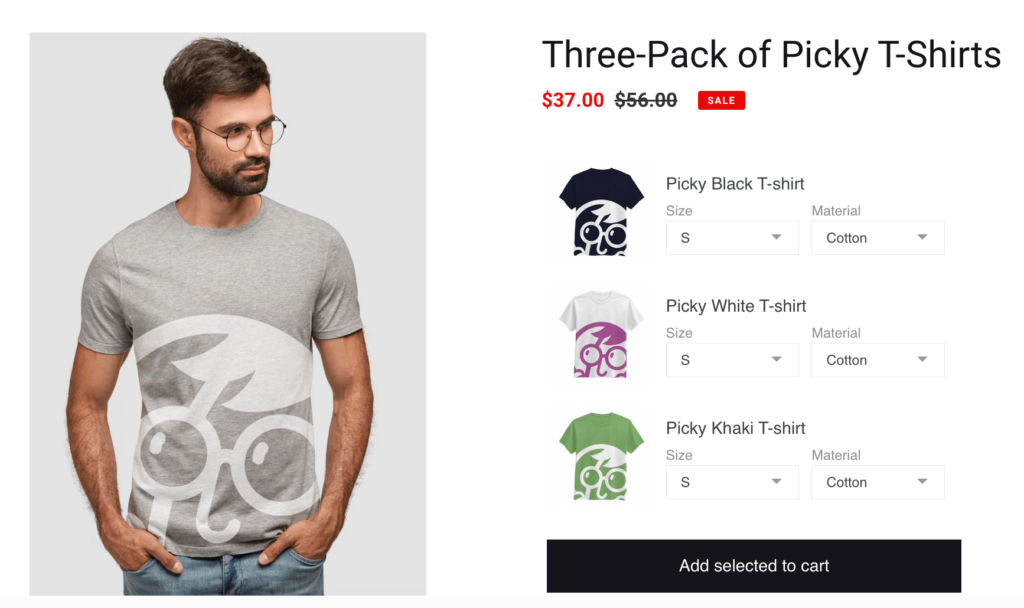
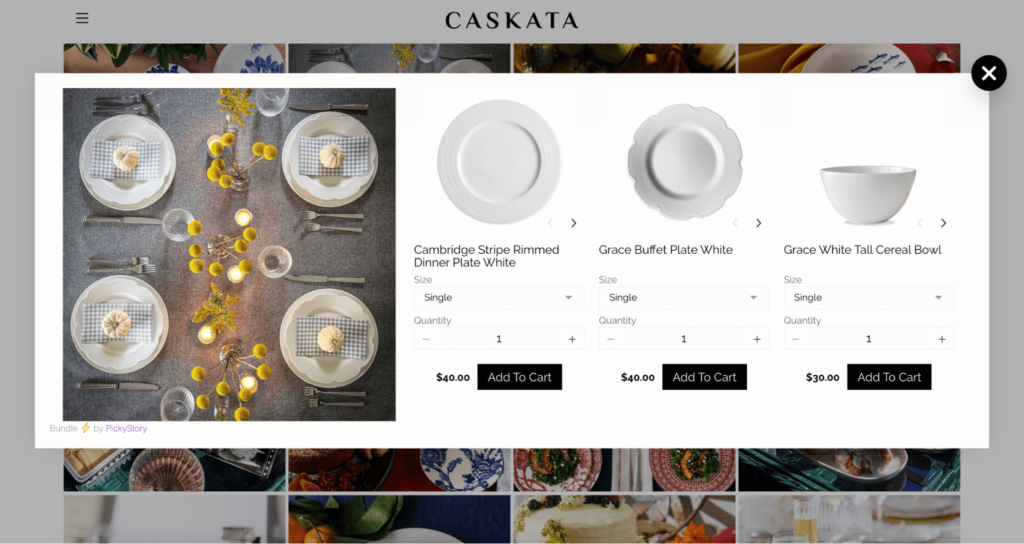
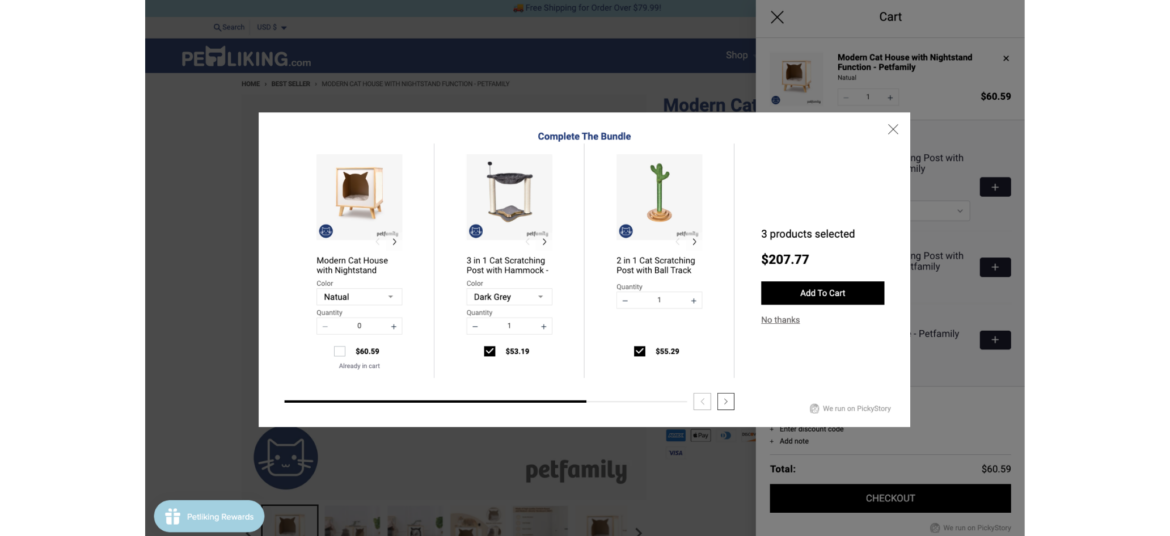
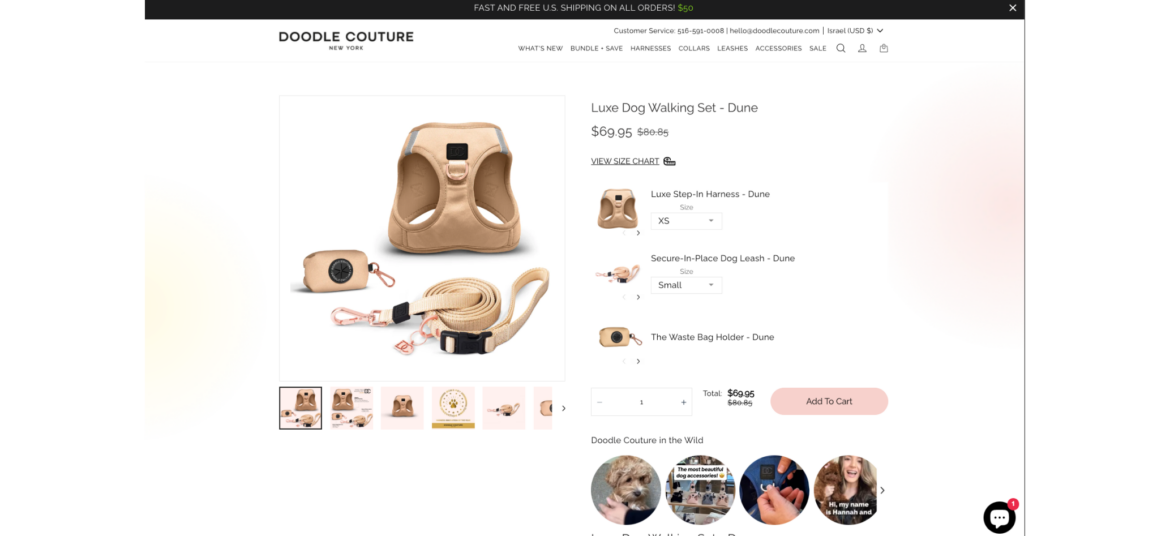
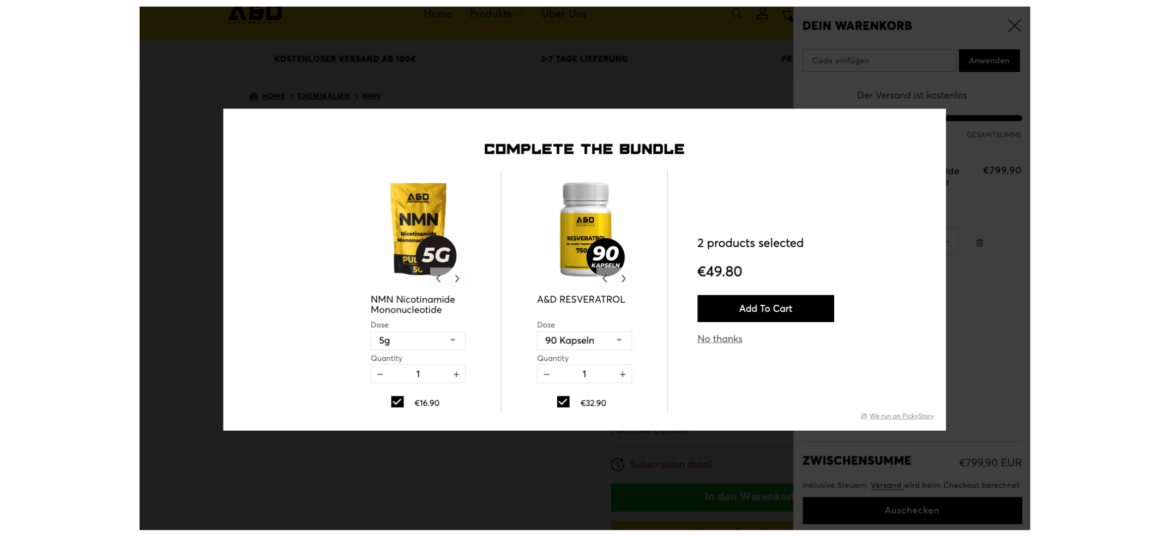
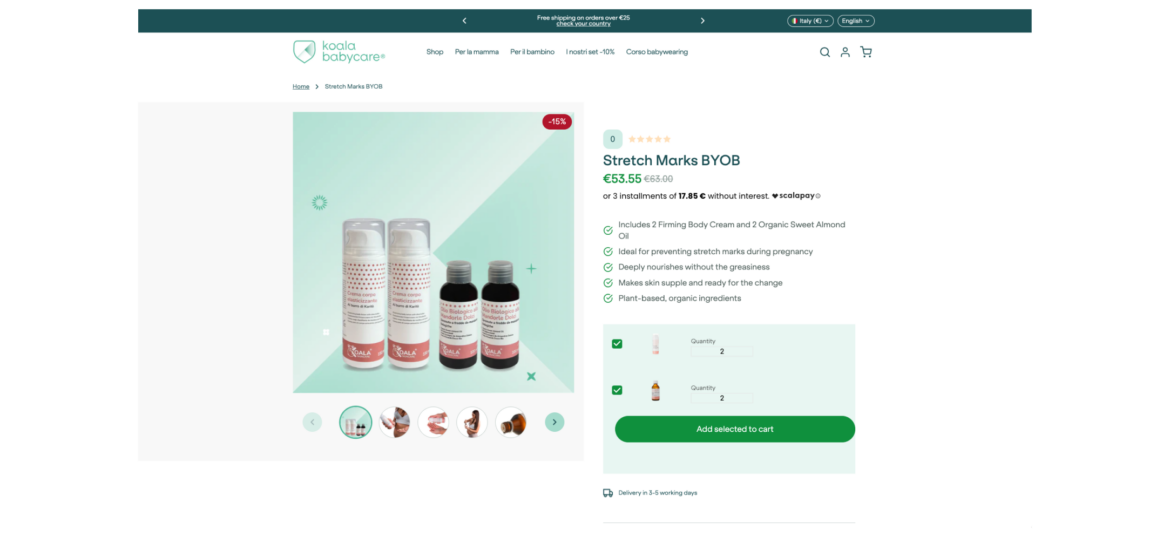
What is Frequently Bought Together?
It is a recommendation scenario that suggests additional products to the shopper, which are often purchased by other customers in conjunction with the item they are currently viewing or considering purchasing.
Why are brands using it?
- Boosted sales and revenue - increases average order value by suggesting complementary products, leading to higher sales
- Simplified customer experience - saves time and effort for customers by offering relevant product recommendations, enhancing satisfaction and loyalty
- Cross-selling opportunities: "Frequently Bought Together" creates opportunities for cross-selling, allowing brands to introduce shoppers to a wider range of products
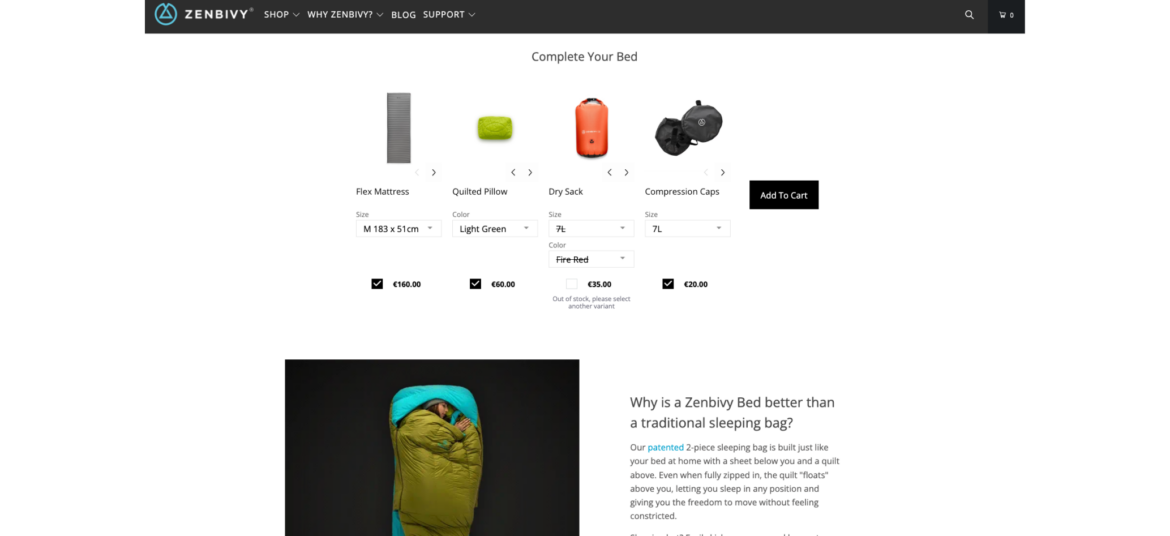
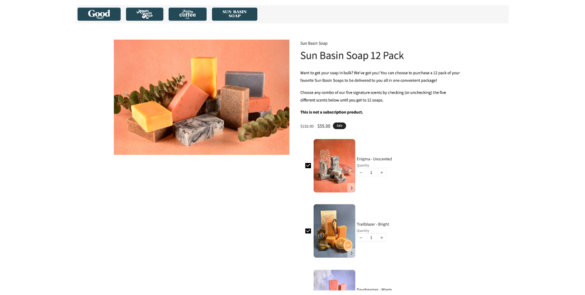
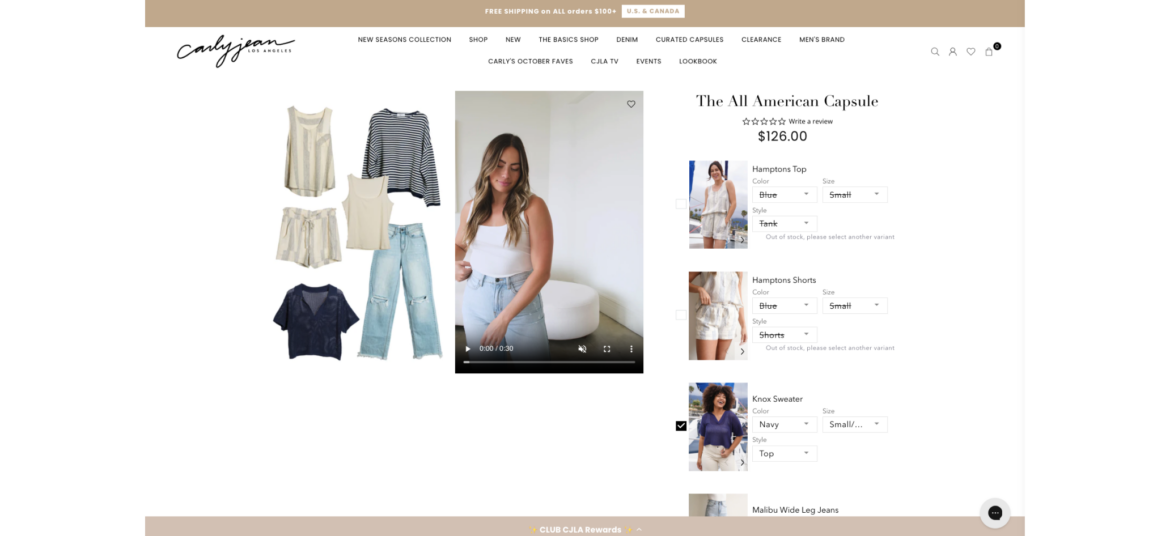
How Zenbivy uses Frequently Bought Together
Zenbivy simplifies the shopping experience by displaying all the needed pieces of its sleeping systems on one page, under each product that is part of a sleeping system. This way, shoppers don't need to go through multiple pages and guess what goes with what. Zenbivy enjoys much larger orders, and shoppers can have a seamless experience.